
Archive Products Widget Column Spacing · Issue 8285 · elementor/elementor · GitHub
Here you will get some specified ShopEngine Archive Widgets including Category, Archive Title, Archive Count, Archive Products., Product Filters, etc. Using these widgets, you can easily arrange your Archive page in your desired way. Just follow the step-by-step process to create & beautify your Archive page: Step 1: Create an Archive Template.

Design Product Archives using AnyWhere Elememtor Pro
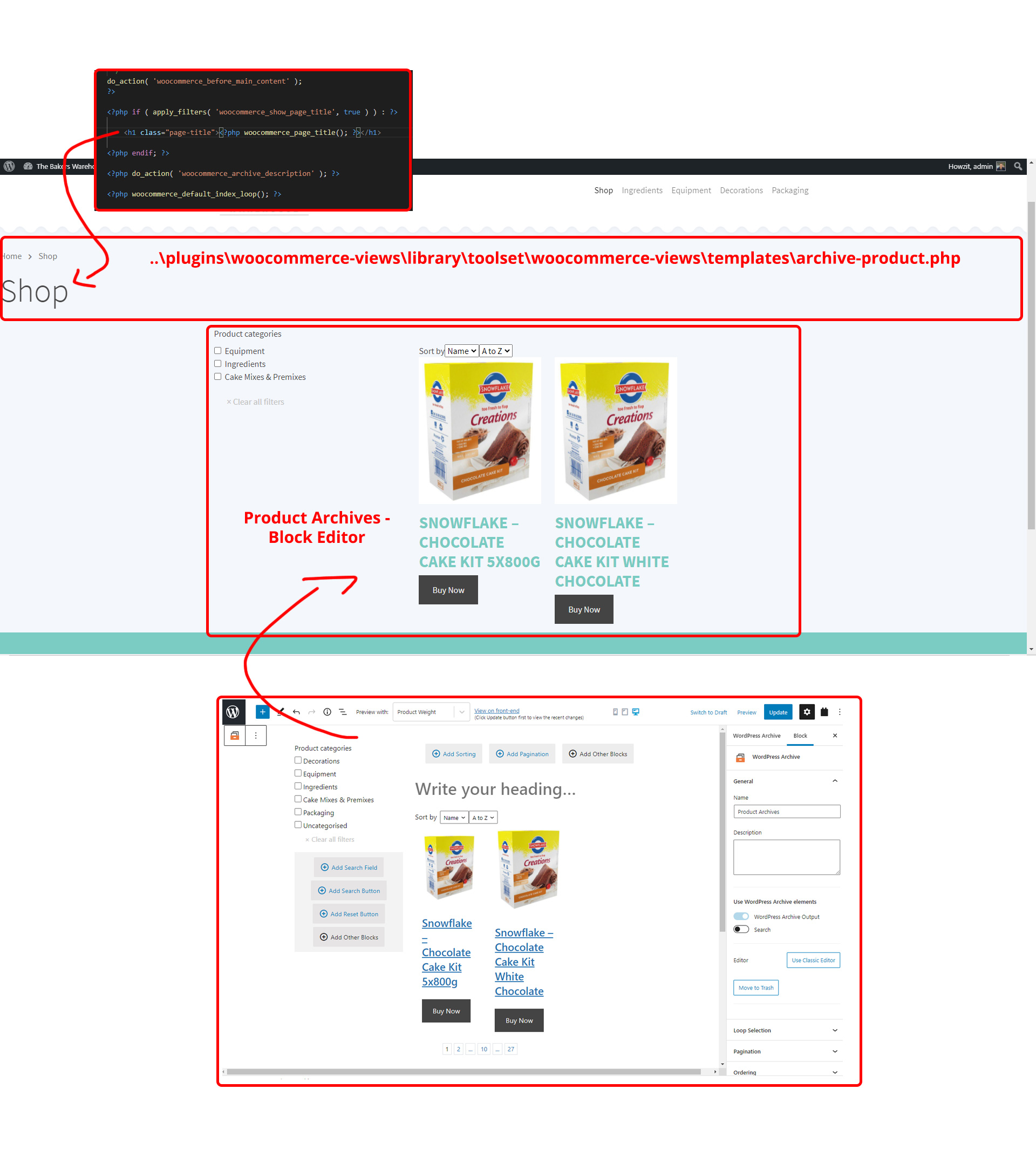
To customize your WooCommerce product archive pages, you'll need to edit the archive-product.php template file. This template file controls the layout of all product archive pages on your site. You can find this file by going to Appearance > Editor from the WordPress admin panel.

ProductX Product Archive Page Template WPXPO
Learn how to create a product's archive template for WooCommerce products using JetWooBuilder addon for Elementor. The Products Archive template is necessary for further shop building with the JetWooBuilder plugin.

Best Product Archive Customiser WPXPO
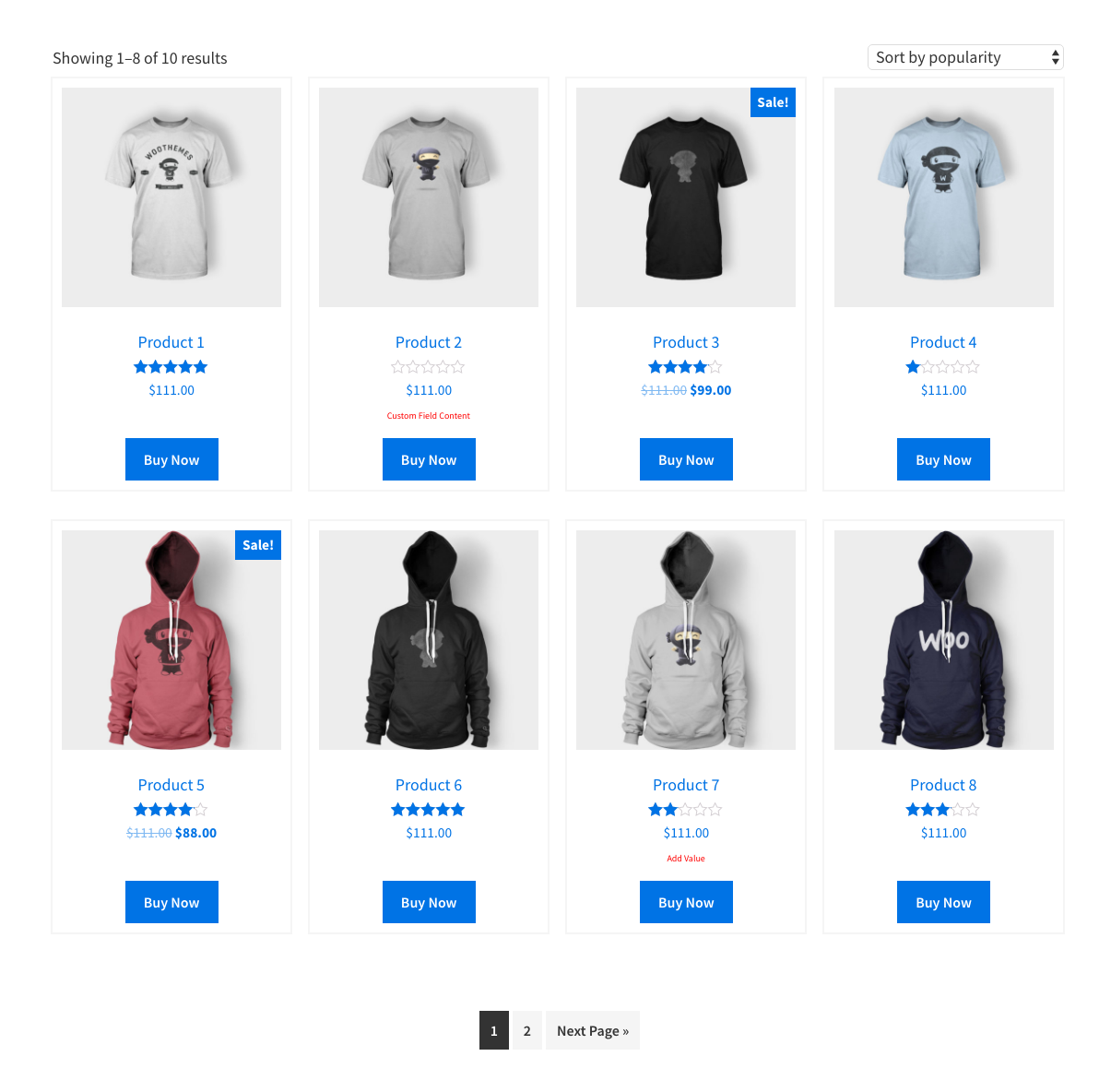
Create and customize product archive page layouts either with WooCommerce product archive page templates or from scratch using builder blocks. Explore All Templates See How It's Work Pro Archive Template 2 Pro Archive Template 3 Pro Archive Template 4 Pro Archive Template 5 Pro Archive Template 6 Pro Archive Template 7 Pro Archive Template 8 Pro

Creating dynamic archive pages Bricks Academy
1. Add the Product Listing widget to the template. 2. Select Archive Page from the Type dropdown. 3. Select the appropriate style and layout from the Style and Layout dropdown, respectively. Now you should be able to see beautiful, relevant product listings on different categories and tags archive pages.

How to Customize Your Product Page Elementor
Create a single product template for WooCommerce Creating a WooCommerce Shop Page / Archive Template with Elementor Pro Install WooCommerce Additional online store widget WooCommerce widgets Universal settings Optimize content management Performance Editor FAQs Editor Troubleshooting Customize your website Elementor Hosting Plugins Known Issues

Templates SiteOrigin
There's at least 3 ways you could still use a custom woocommerce archive template in Genesis. Solution 1 : Activate the Genesis Connect for WooCommerce plugin. This enables you to use a custom archive page template in your woocommerce folder within your child theme. Solution 2 : Name the file taxonomy.php using the WordPress Template Hierarchy.

How to customize shop page Step by step guideline
If your theme has a woocommerce.php file, you will be unable to override the woocommerce/archive-product.php custom template in your theme, as woocommerce.php has priority over other template files. This is intended to prevent display issues. Need support with editing your Woo store? WooExpert agencies are here to help.

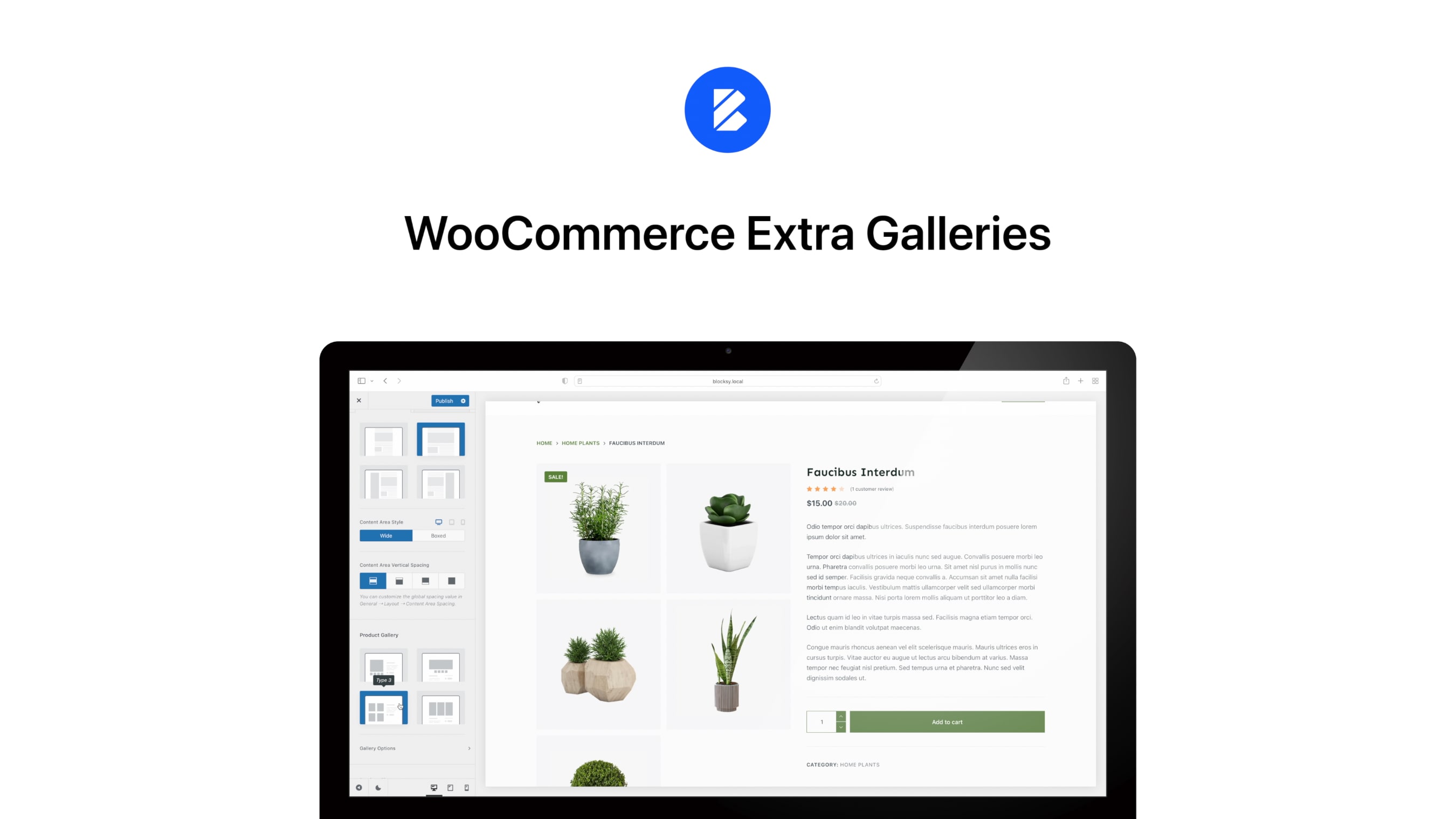
Extra Galleries Blocksy
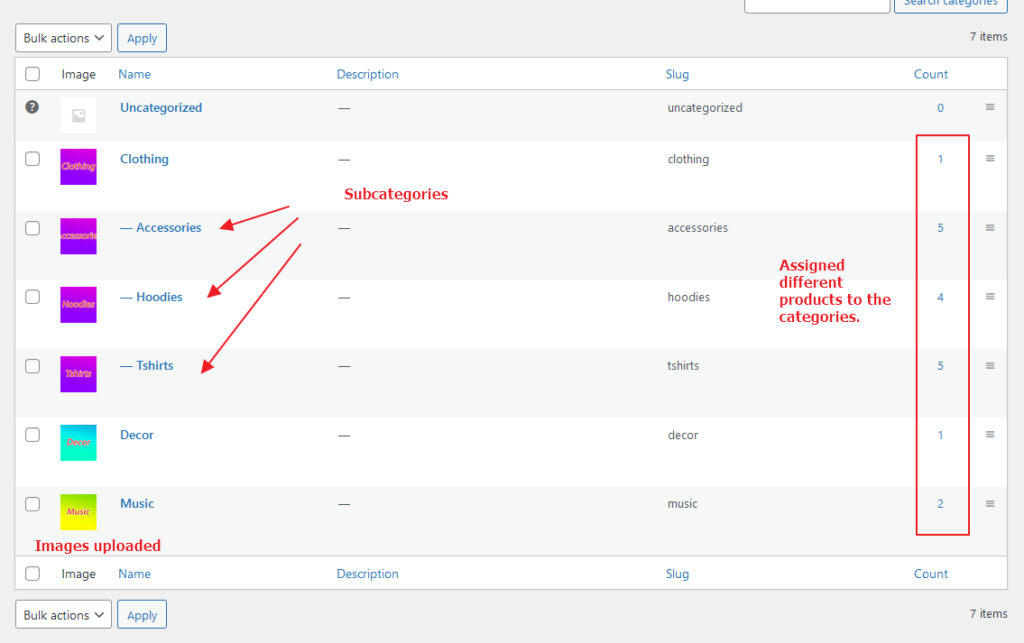
Step 2: Designing Layout for WooCommerce Product Categories. Create a new AE Template. Go to AE Templates -> Add New. Give it an appropriate title and do the following configurations under AnyWhere Elementor Settings. Render Mode: Taxonomy Archive Template.

Best Product Archive Customiser WPXPO
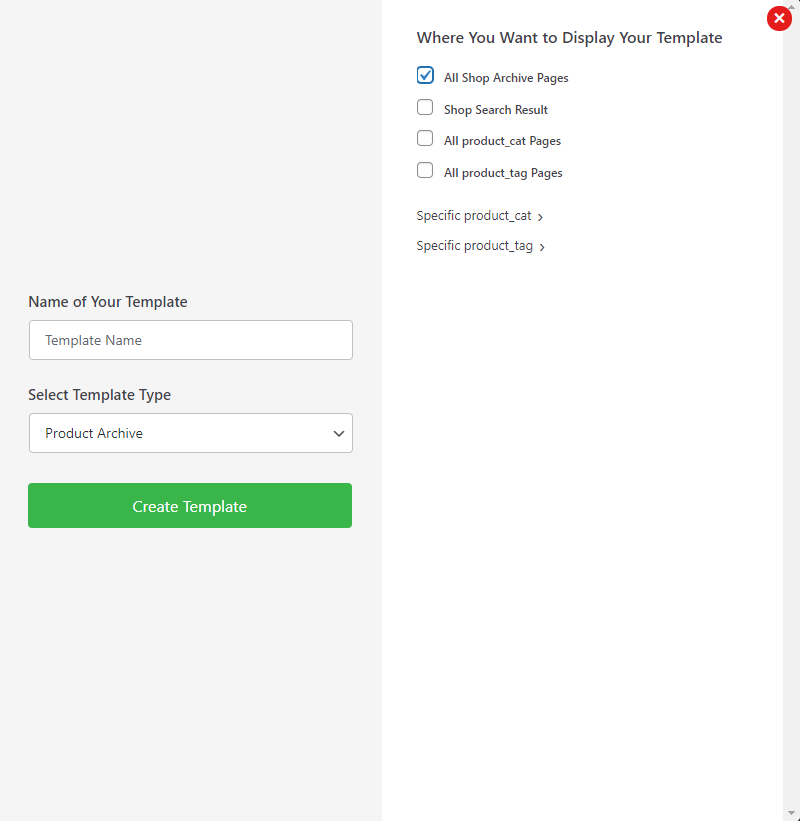
Under Templates > Theme Builder > Product Archive > Add New, from the dropdown choose Product Archive, give it a name, and click Create Template.; Choose a Product Archive Block and Insert.Alternatively, you can design your own. After you've finished designing, click Publish.; Choose a Condition. Click to learn about conditions.; Important! In order for the Woocommerce Builder to work, you.

Blocks 6.3.2 Release Notes — Develop with Woo
Last Revised: Dec 2020. STAY UPDATED. I've created a visual HTML hook guide for the WooCommerce Archive Page (which is the same page for the Shop, Category, Tag pages). This visual guide belongs to my " Visual Hook Guide Series ", that I've put together so that you can find WooCommerce hooks quickly and easily by seeing their actual.

Can't override product archive template php file in Blocks Toolset
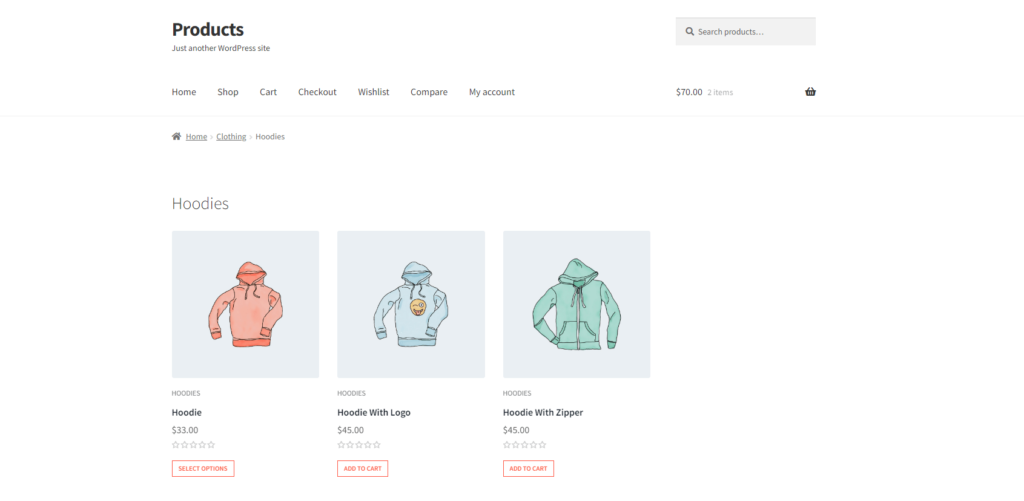
By following this tutorial, you will be able to create a custom WooCommerce archive template that can show product categories and products. At the same time you can also use the Shop page display option and Category page display option to control when to show categories or products. Appearance > Customize > WooCommerce > Product Catalog

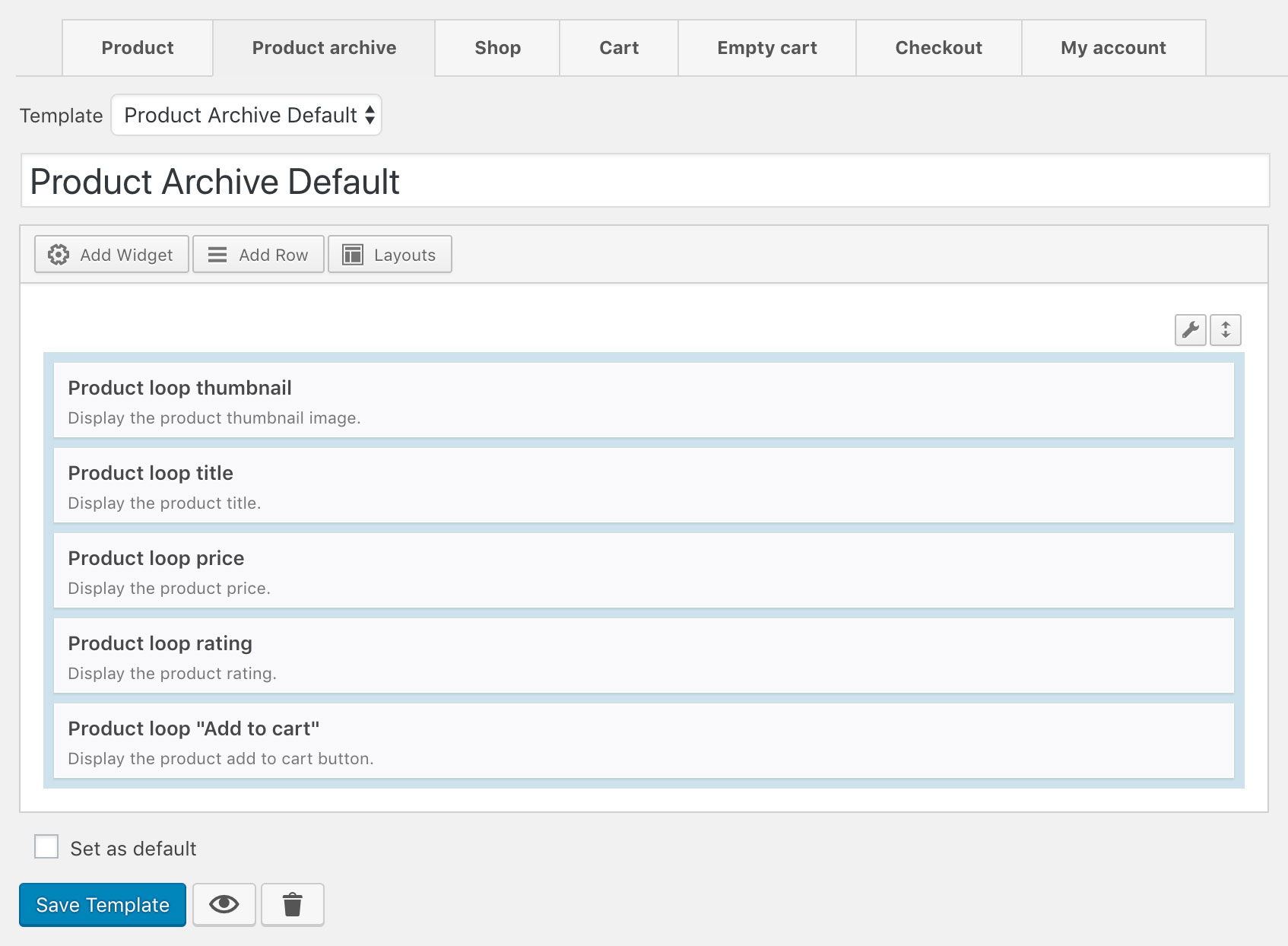
Templates SiteOrigin
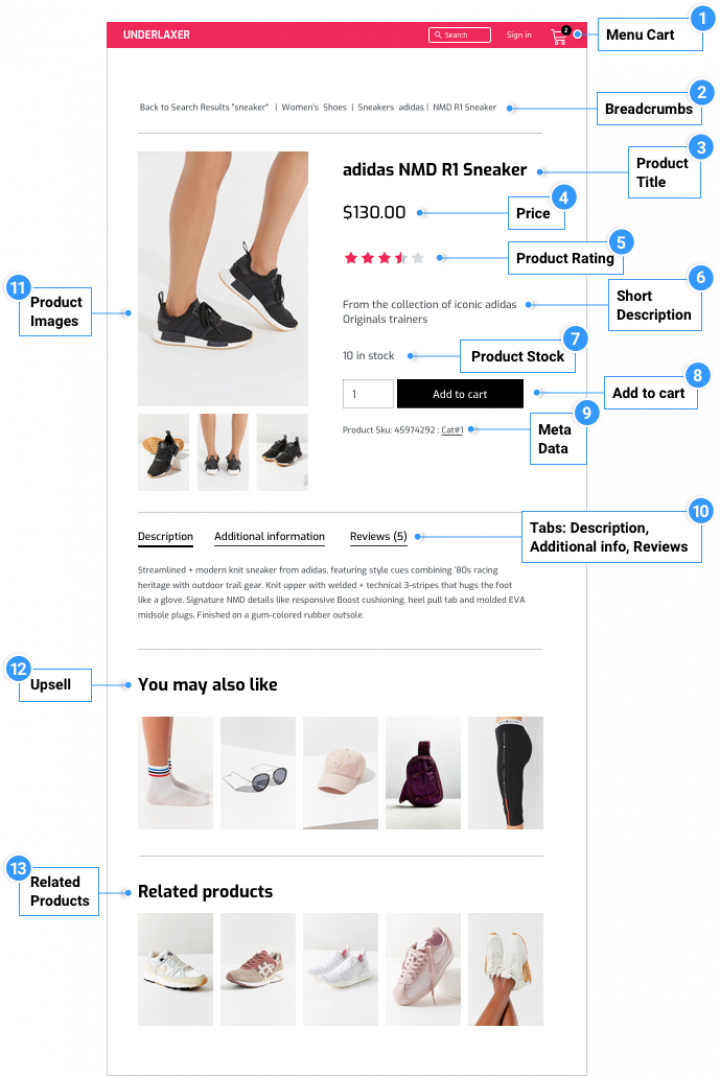
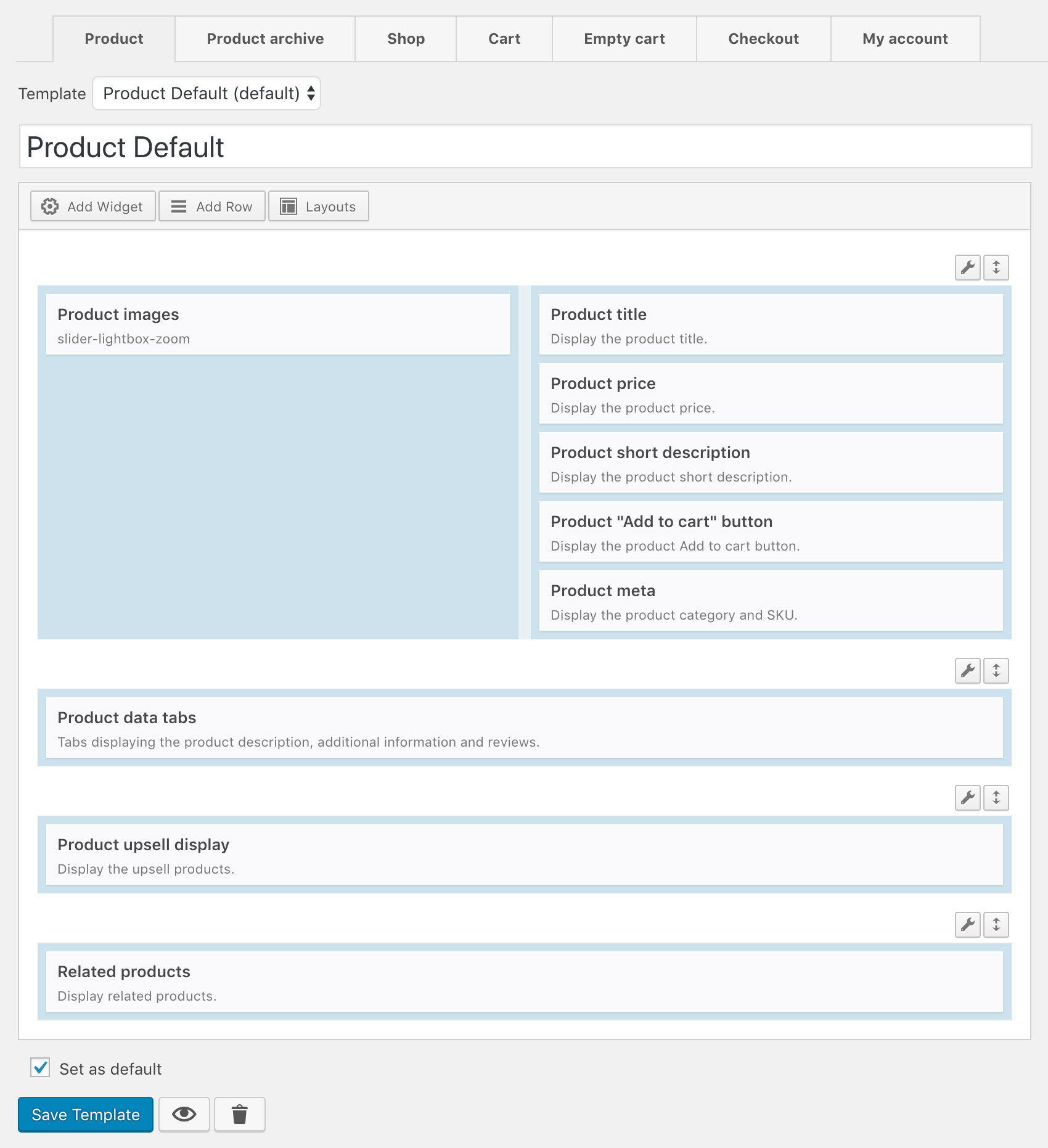
Step 1: Create the Single Product Template Step 2: Choose a Pre-Designed Product Page Template, or build one from scratch Step 3: Add the Product Widgets that will make up your page Step 4: Preview the Product Page With Another Product Step 5: Set the Conditions Bonus: Customize Your Product Shop Page Conclusion

Custom Product Page Archive Template For Genesis
In this tutorial learn how you can build the WooCommerce single and archive product page templates using Elementor's WooCommerce Builder.You'll learn how to:.

Best Product Archive Customiser WPXPO
How To Create Product Archive Template Creating Your Custom Product Category/Tag Archive Template IMPORTANT: You'll need to install and active the WooCommerce plugin. To do this before creating your custom archive product pages, here's WPBeginner's WooCommerce Made Simple: A Step-by-Step Tutorial.

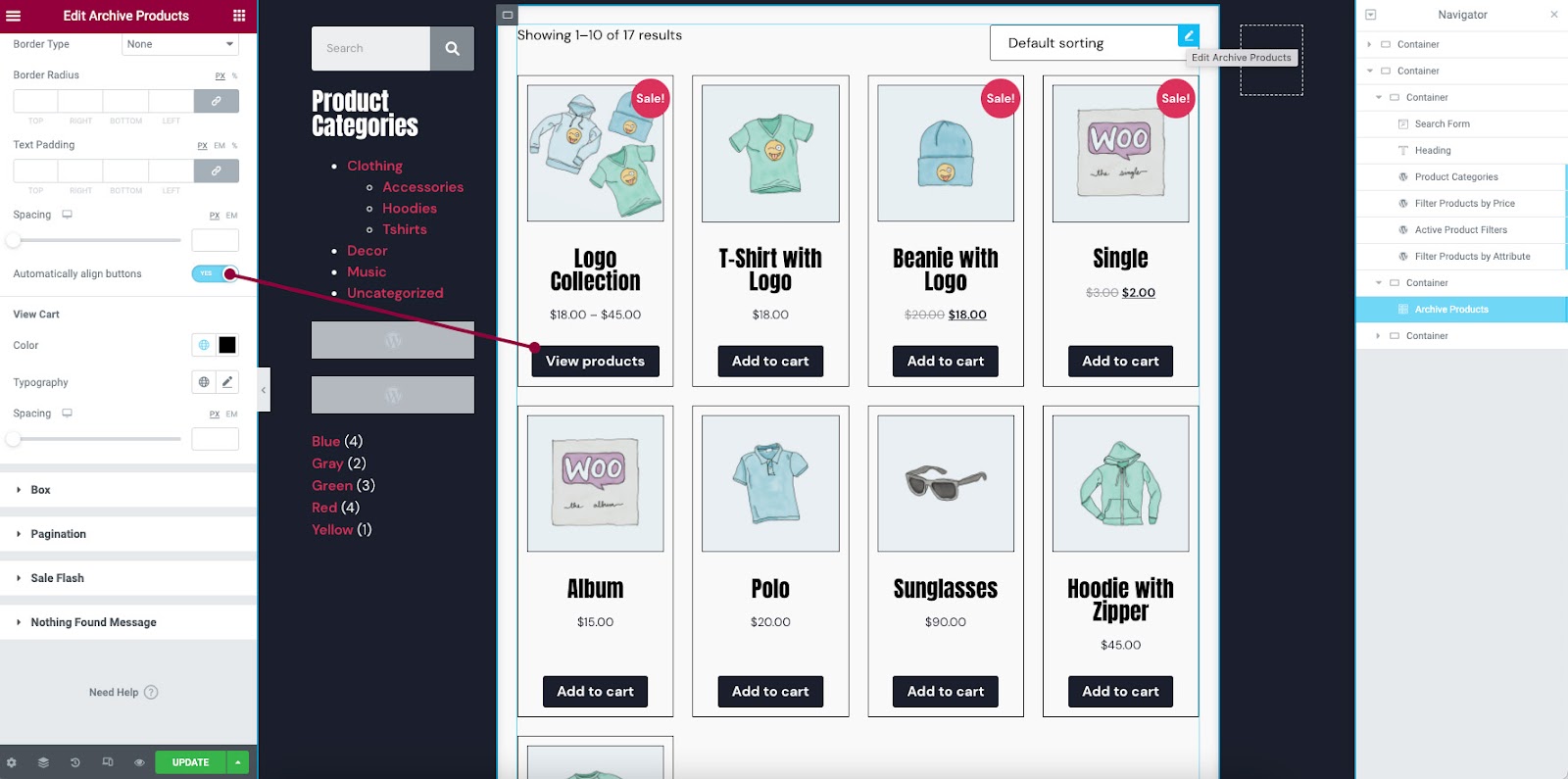
Archive Products Elementor
In this tutorial learn how you can build the WooCommerce single and archive product page templates using Elementor's WooCommerce Builder. You'll learn how to: Use WooCommerce with Elementor Create a custom design for your products and archive Save a single and archive template with conditions by category Related Topics